언젠가부터 많이 쓰는 웹폰트 Pretendard 체가 있다. 감사하게도 이미 cdn이 잘 되어 있으나 로딩이 좀 느릴 때가 있다. 카페24 쇼핑몰의 경로와 구조를 기준으로다가 Pretendard체의 웹폰트 세팅 방법을 기록해봤다.
1. 웹폰트용 폰트 파일 준비 :
예전에는 eof, woff, woff2 세 가지를 만들어서 준비했었는데, 요즘엔 보니 woff만으로도 많이 하고 문제가 없는것 같아서 woff만 준비했다. 원래는 기본 폰트 파일(ttf, otf)을 변환해야 하는데, Pretendard는 아예 다운로드 사이트에 woff가 올라와있다.
웹폰트가 weight(두께)별로 여러 종류가 있는데, 필요한 파일을 모두 다운로드해주면 되고, 만약 통째로 다운로드하는 거면 다운 받아 필요한 파일만 업로드 하면 된다.
2. 준비된 파일을 내 사이트(여기서는 카페24 쇼핑몰)에 업로드해서 로딩할 링크 생성 :
카페24 쇼핑몰 관리자 페이지에서 디자인으로 들어가면 메뉴 하단 쪽에 웹FTP, 파일업로더 두 개가 있는데, 기본은 파일업로더로 바로 들어가서 업로드하면 된다.
그런데 이유는 모르겠으나.. 종종 어떤 쇼핑몰은 웹FTP를 사용해 파일을 업로드하도록 되어 있어서 이럴 경우는 웹에서 FTP 접속하거나 그것마저 안되어 있으면 파일질라 같은 ftp 접속 프로그램을 사용해 쇼핑몰의 업로드용 호스팅에 접속해서 파일을 올려줘야 한다.
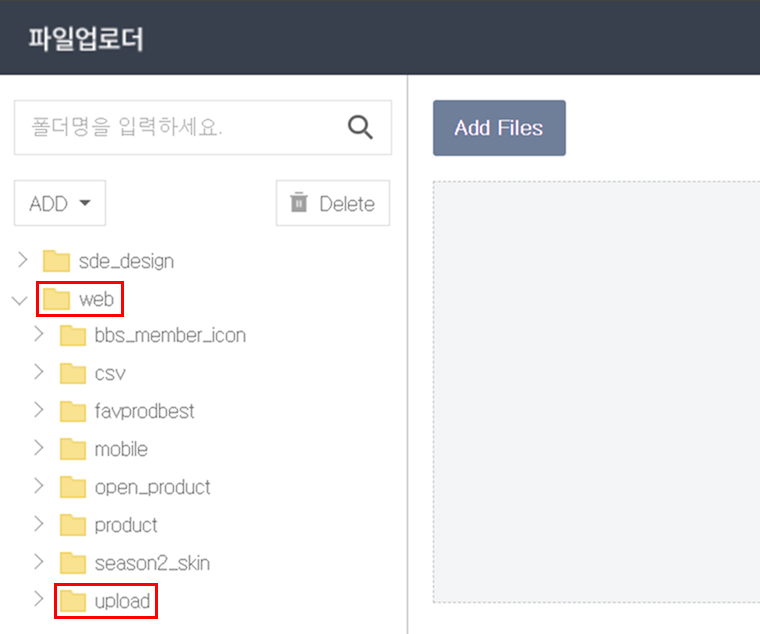
2-1. 일단 파일업로더 기준으로 설명을 하자면, 파일업로드 클릭. 왼쪽 디렉토리 화면에서 web 클릭 -> upload 클릭.
web 위의 sde_design은 디자인 파일들이 생성되는 디렉토리이므로 굳이 건드릴 필요가 없다. 로고 이미지, 배너 이미지 등 업로드가 필요할 땐 web 쪽에 업로드하면 된다. upload 파일도 꼭 여기에 올려야 하는 것은 아니나, 추후 업로드된 파일들을 잘 관리하기 위해 해당 디렉토리에 올린다.

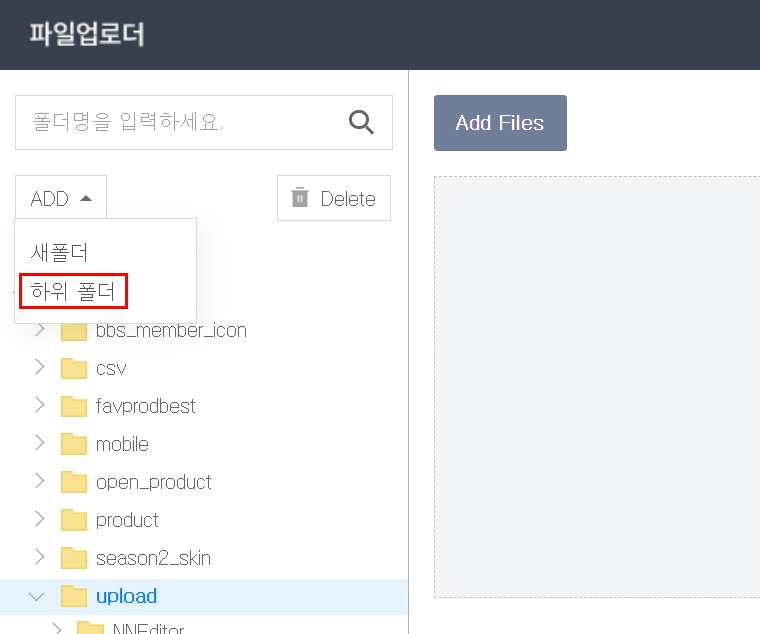
2-2. upload가 클릭된 상태에서 위쪽 ADD 메뉴 클릭 -> 하위 폴더 클릭. upload 디렉토리 안에 하위폴더가 생성된다.

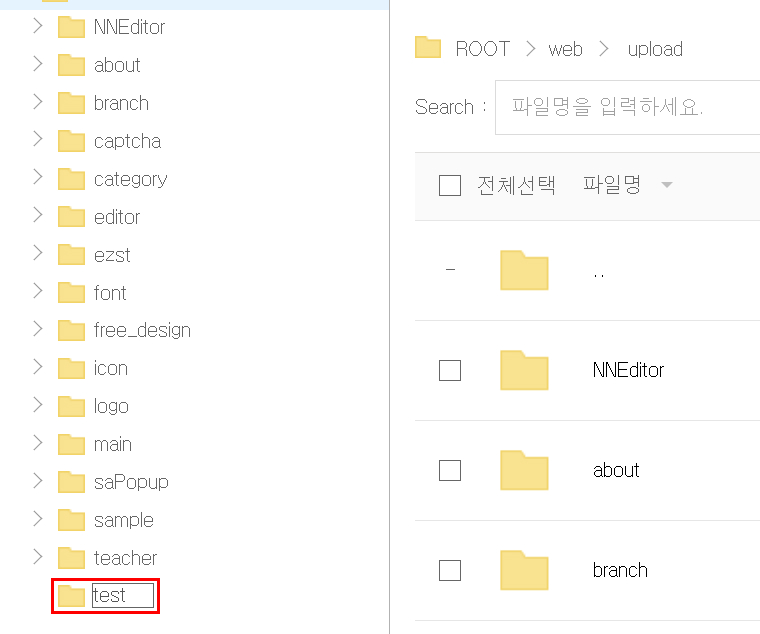
2-3. 생성된 디렉토리의 이름 부분이 비어 있는데 이름을 지정해준다.

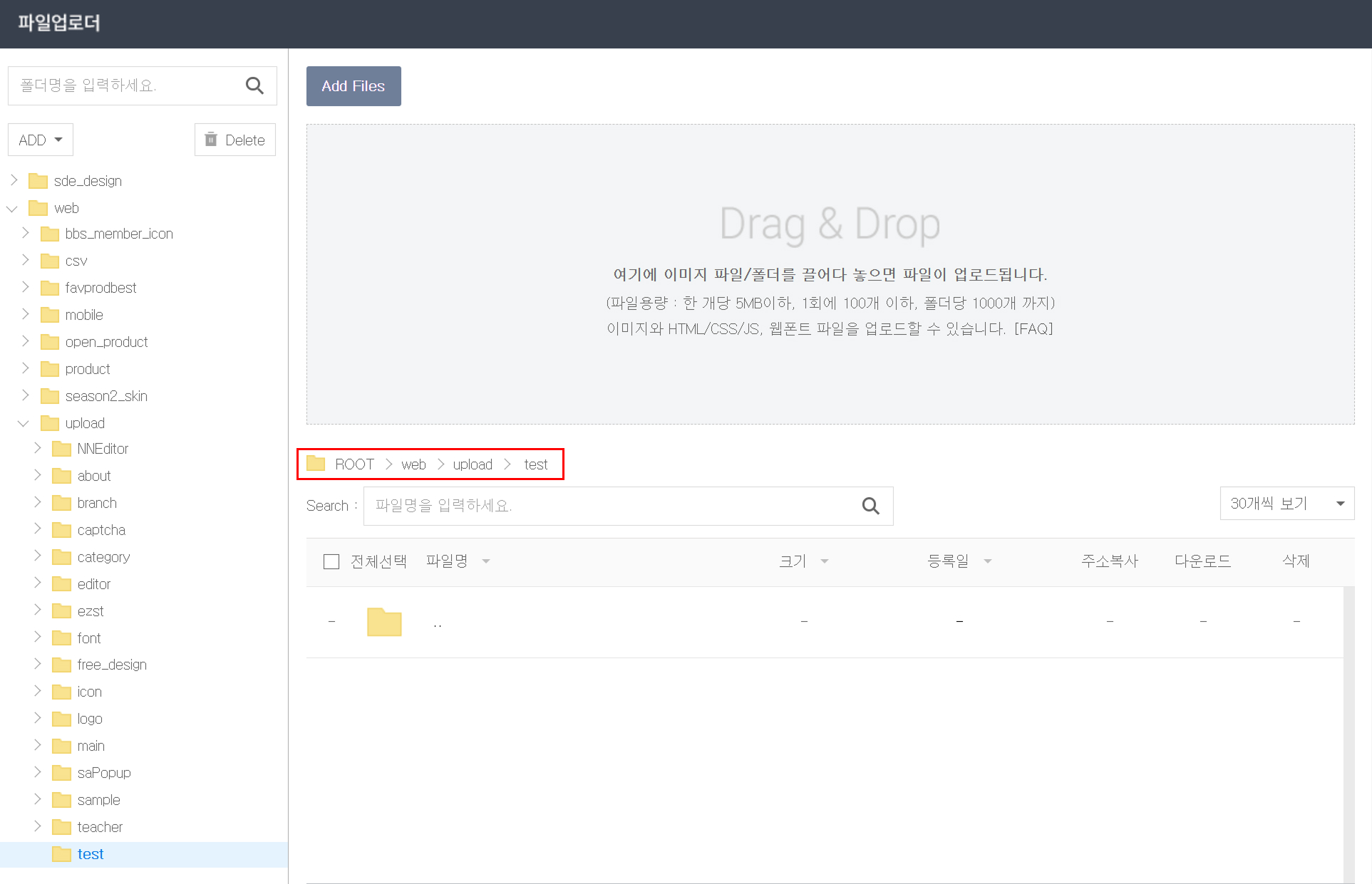
2-4. 디렉토리의 이름을 지어주면 오른쪽 화면이 test 디렉토리의 폴더 내 모습으로 바뀐다.
경로 잘 들어와졌는지 확인해주고(아래 화면 중간의 빨간색 박스 부분), 위쪽의 Add files를 클릭해서 준비한 웹폰트를 불러온다.

2-5. 파일을 불러오면 Add files 버튼 옆에 Start upload 버튼이 생긴다. 클릭해서 업로드.

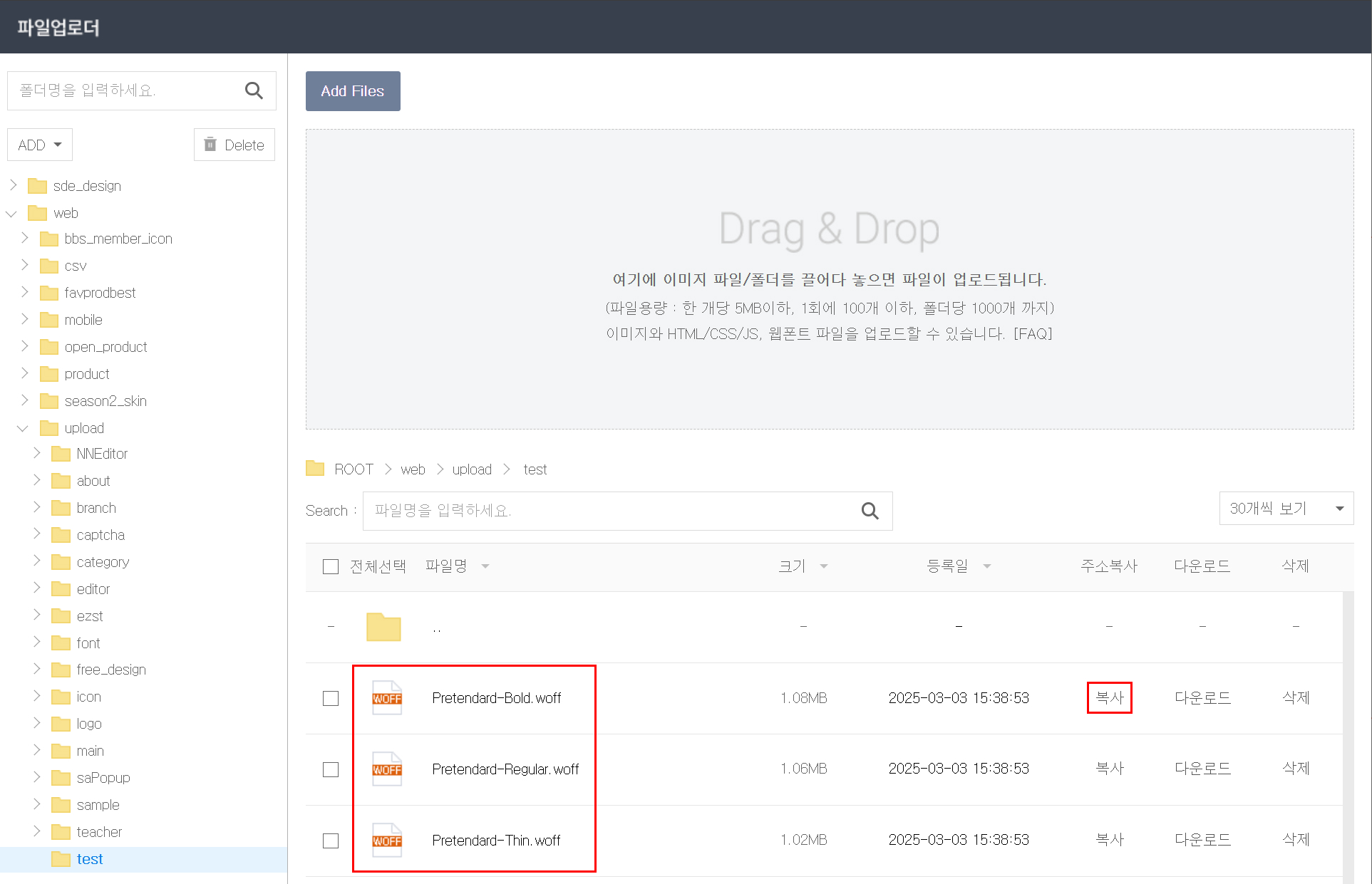
2-6. 업로드가 잘 진행되면 화면 하단 test 디렉토리 내에 파일이 보이고, 각 파일의 경로를 복사할 수 있다. 필요한 파일의 경로를 모두 복사해 둔다.

3. 폰트 로딩 및 세부 내용 세팅을 위한 css 파일 준비 및 업로드 :
css에서 폰트의 weight는 bold처럼 텍스트로 지정하기도 하지만, 숫자로 많이 지정한다 (ex. font-weight:200) .
직접 웹폰트를 업로드해서 로드 시킬 경우 이 weight 부분도 폰트 파일별로 직접 세팅을 해줘야한다. 굳이 css 파일을 별도로 업로드 하지 않고, 기존 css 파일이나 html 파일 내에서 세팅해도 된다. 하지만 폰트 파일의 수가 많을 경우 세팅 내용이 길어져 디자인용 css 파일이나 모든 코드가 들어가 있는 html 파일에 그대로 추가할 경우 추후 작업에 방해가 될 수 있다.
파일 업로드는 2번의 웹폰트 업로드와 거의 비슷하지만 경로가 다르다.
해당 파일은 디자인의 일부로 보는 것이 관리가 편해 아래 경로에 업로드한다.
(아래 경로 중 디자인 파일명은 디자인 편집창의 상단에 나오는 편집창의 url 중 skin_code 부분과 동일하다.)
경로 : sde_design -> 디자인 파일명(ex.skin5) -> layout -> basic -> css
4. 디자인 파일 실행 :
관리자 페이지 -> 디자인 -> 디자인 보관함 -> 편집할 디자인의 [디자인 편집] 클릭.
디자인 편집 화면에 들어가서 디자인 전체적인 디자인 편집 및 파일을 로드시킬 layout.html 파일을 연다. 디자인에 따라 다른 파일에 되어 있을수도 있는데, 이 부분은 확인을 해보고 진행해야 할 거 같다.
5. 파일 임포트 :
layout.html 파일의 상단쪽 <head></head> 내에 css 파일을 import 하는데, 3번에서 업로드된 경로에 따라 import 해준다. 3번에서 업로드한 경로가 일반적으로 많이 사용되는 디자인 파일용 경로이기 때문에 layout.html 파일에서 common.css나 layout.css 파일의 경로를 복사해서 파일명(ex. font.css) 부분만 바꿔줘도 된다.
6. font.css 파일 실행 :
업로드한 css 파일이 잘 import 되었다면 layout.html 파일 내의 import 코드( <!--@css(/layout/basic/css/font.css)-->) 옆의 코드실행을 누르면 font.css 파일이 실행될 것이다. 안되면 업로드 경로가 잘못되었거나 파일 업로드가 안되었거나 한거라 다시 확인 필요할 거 같다.
7. 코드 작성 :
파일에 아래와 같이 웹폰트 세팅용 코드 추가. 세 개의 업로드할 파일에 따라 세 개를 세팅했고, 각각 폰트명, 경로, 두께를 정해줬다.
@font-face {
font-family: Pretendard;
src: url(/web/upload/font/Pretendard-Thin.woff) format('woff');
font-weight: 200;
}
@font-face {
font-family: Pretendard;
src: url(/web/upload/font/Pretendard-Regular.woff) format('woff');
font-weight: 400;
}
@font-face {
font-family: Pretendard;
src: url(/web/upload/font/Pretendard-Bold.woff) format('woff');
font-weight: 700;
}
8. 폰트 사용 :
쇼핑몰의 폰트 세팅이 되어 있는 css 파일을 실행한다. (일반적으로는 common.css)
디자인별로 다르겠지만 전체적으로 반영 되어 있는 대표 폰트 코드를 수정해준다.
Ex. body,code { font-size:12px; font-family:'Pretendard',sans-serif; color:#000; background:#fff; }
9. 최종 확인 :
웹사이트 접속 및 새로고침을 통해 폰트가 잘 반영 되는지 확인한다.
'카페24' 카테고리의 다른 글
| 카페24 쇼핑몰 게시판, 상품 카테고리 페이지 링크 주소 규칙 (0) | 2024.10.10 |
|---|---|
| 카페24 장바구니 담기 확인 팝업 사용/미사용 설정 (0) | 2024.09.29 |